
A JavaScript hack for HTMLy that saves drafts and posts locally while you edit them. This allows auto-saving without having to rewrite HTMLy's source (not too much anyway, you have to copy-paste a few lines).
I've tested it on Chrome 49.0.2623.87 m, and superficially on Edge, Firefox 45.0 portable and Opera 35.0 portable).
Disclaimer: You're responsible for your own data, etc. Works fine for me, may not for you.
Downloads and changelog
Table of Contents
Why
Primarily because HTMLy doesn't autosave. I discovered this while I was typing out my first long post without bothering to save. When I finally hit publish at the end, my session had expired. Of course, when I logged back in, none of my progress was saved.
A workaround is to copy the entire buffer to clipboard before clicking save, but that's tedious and prone to errors.
How it works
The script uses HTML5 local storage to save a local copy of the text. It saves every 10 seconds by default, and also hooks into window.onbeforeunload so that if you close the tab accidentally, or navigate away from it by pressing backspace outside the input box, your progress will be automatically saved.
On load, the script reads any existing local save for the post, enters it into the editor and manages it transparently. HTMLy's save functionality still works like normal, but button names are changed to reflect that you're saving to the server.
Limitations and known issues
- Works only on the edit page for drafts, posts and static pages (from v1.0.1), not the create page (because it needs a unique URL to generate a key from).
- Only saves post content, not Meta Description, Tag, or anything else.
- Doesn't delete the local save for a page when deleted via HTMLy. I may fix this later. Not a big deal, though.
- Doesn't update the preview pane when an autosave is loaded manually. I looked through MarkdownEditor.js and used Chrome's inspector to figure out what was going on with #wm-input. It looks like I need to call
$('#wm-input').trigger("change");, but it doesn't do anything. If anyone can help, let me know.- Workaround: Press any key in the editor to update the preview window.
How to setup
Get the latest version of autosavehack.js from here and copy it into your system/admin/editor/js directory.
Edit these two files:
edit-content.html.php edit-page.html.php
and add the script into the header:
<script type="text/javascript" src="<?php echo site_url() ?>system/admin/editor/js/autosavehack.js"></script>
Find the delete button, and add this HTML between the <?php }?> and </form> tags, (line 154 for edit-content and line 107 for edit-page on HTMLy v2.7.4):
<!-- Local storage autosave hack -->
<div id="autosave_hack_controls" style="display: none;"><br>
Autosaving <small>(<a href="#" onclick="ash_clear(); return false;">clear saves</a>)</small></div> <!--#autosave_hack_controls -->
<br><small><span id="autosave_hack_status">Autosaving requires JavaScript.</span><br> <!--#autosave_hack_status -->
<a href="#" onclick="ash_toggle(); return false;" id="autosave_hack_toggle">Enable autosaving</a></small>
<script type="text/javascript">ash_init();</script>
<!-- End autosave hack section -->
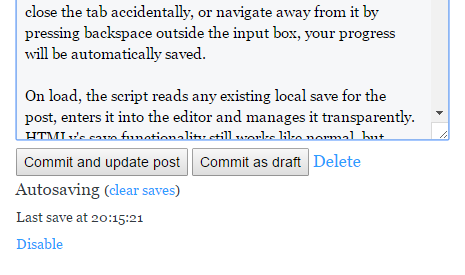
It should now look something like this:
<input type="submit" name="updatepost" class="submit" value="Update post"/> <input type="submit" name="revertpost" class="revert" value="Revert t$
<?php }?>
<!-- Local storage autosave hack -->
<div id="autosave_hack_controls" style="display: none;"><br>
Autosaving <small>(<a href="#" onclick="ash_clear(); return false;">clear saves</a>)</small></div> <!--#autosave_hack_controls -->
<br><small><span id="autosave_hack_status">Autosaving requires JavaScript.</span><br> <!--#autosave_hack_status -->
<a href="#" onclick="ash_toggle(); return false;" id="autosave_hack_toggle">Enable autosaving</a></small>
<script type="text/javascript">ash_init();</script>
<!-- End autosave hack section -->
</form>
</div>
<style>
Save the file, you're done.
Now log into the control panel and edit something. You should see an option to enable autosaving.